Vuestic UI, the Vue 3 UI framework from Epicmax, have collaborated with AG Grid, the leading datagrid provider, to empower users with feature-rich table functionality.
AG Grid is available as an extension via Vuestic UI, meaning users can add AG Grid tables to their projects with no extra cost or difficulty. The company also provides a ready-made style theme for AG Grid’s library of tables, which integrates with Vuestic global config, keeping AG Grid in sync with other components on the page.
AG Grid was selected by Vuestic as an excellent solution for complex data handling needs. Features like fixed columns and grouping are too expensive to implement, so it’s more beneficial to use a trusted tool instead of developing something on their own. The experience in non open source projects was positive as well.
AG Grid works with all JavaScript frameworks including React, Angular and Vue, including Vue 2 and Vue 3. AG Grid saves on development time, providing the perfect mix of out of the box functionality and customisation.
You can find repo here and codesandbox here.
Requirements
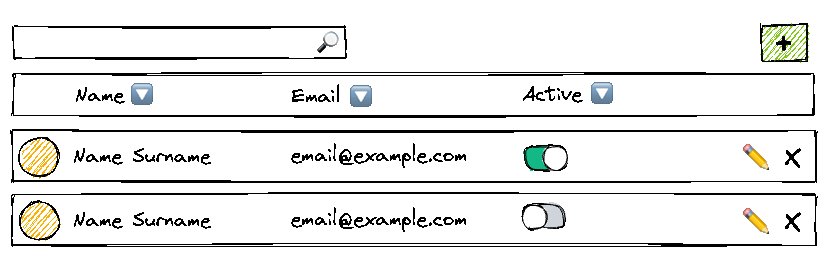
The application we’re going to build is a CRUD page of users - something an admin would use to manage users. You can find something similar in almost any admin dashboard.
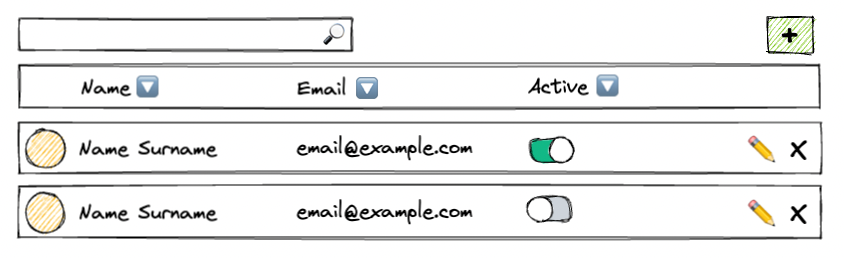
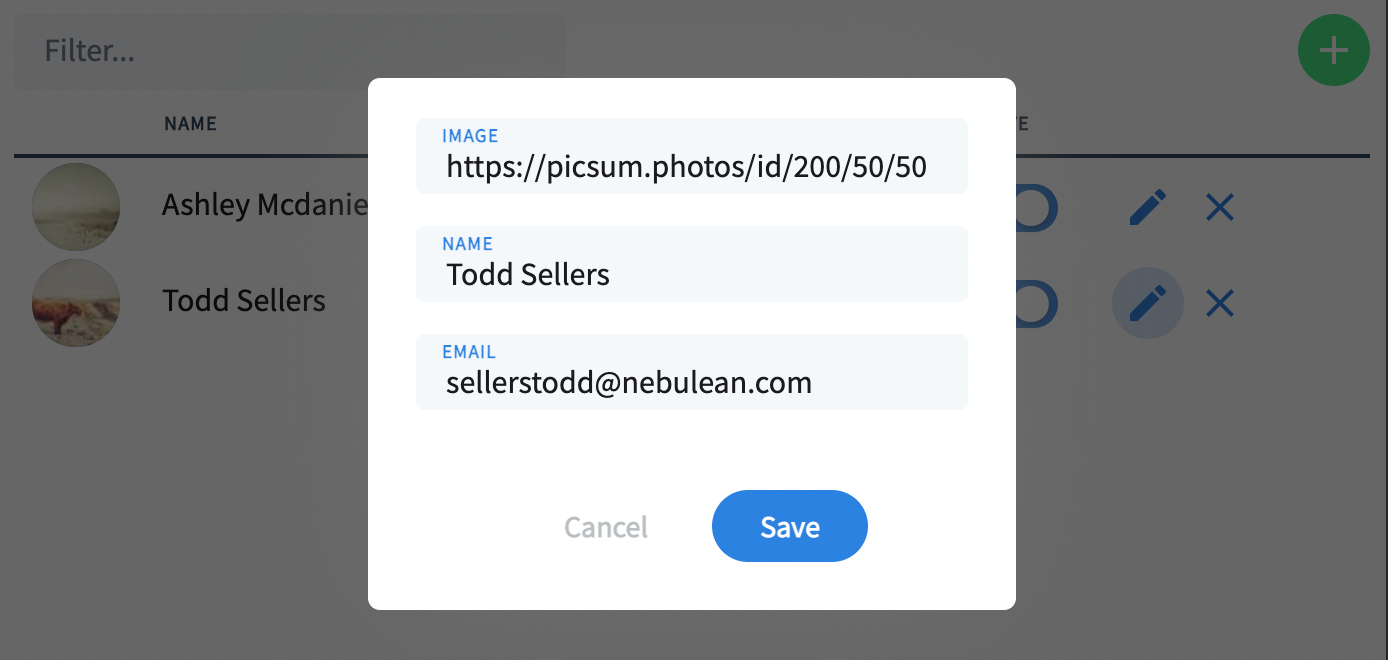
Here’s a wireframe for application:

Can’t work on app without a plan, so here’s one:
- [ ] Scaffold new project
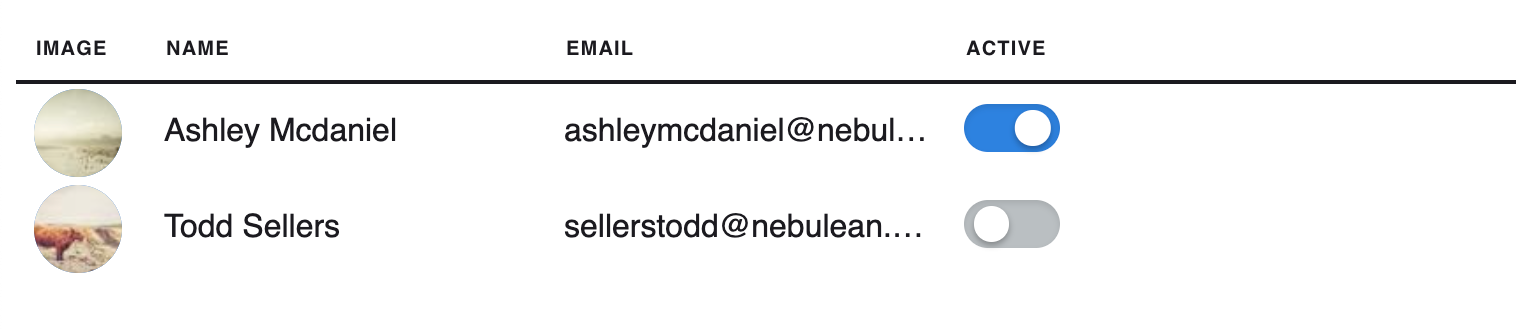
- [ ] Make a simple table with image, name, email
- [ ] Add active column
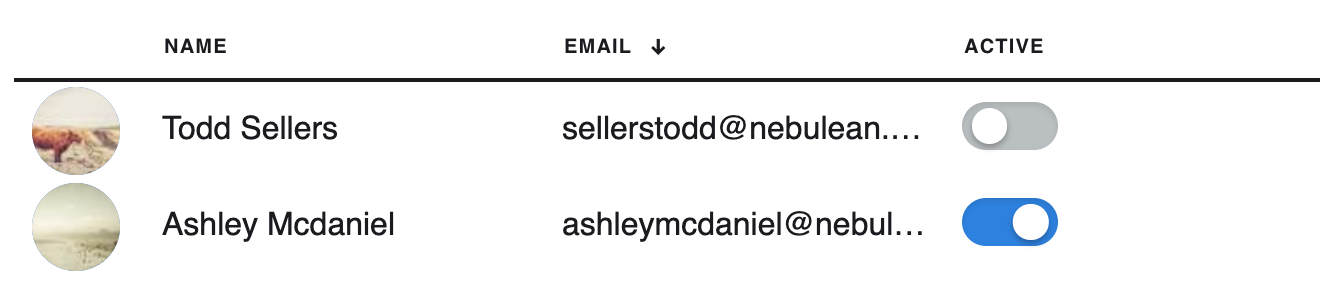
- [ ] Implement sorting for all columns
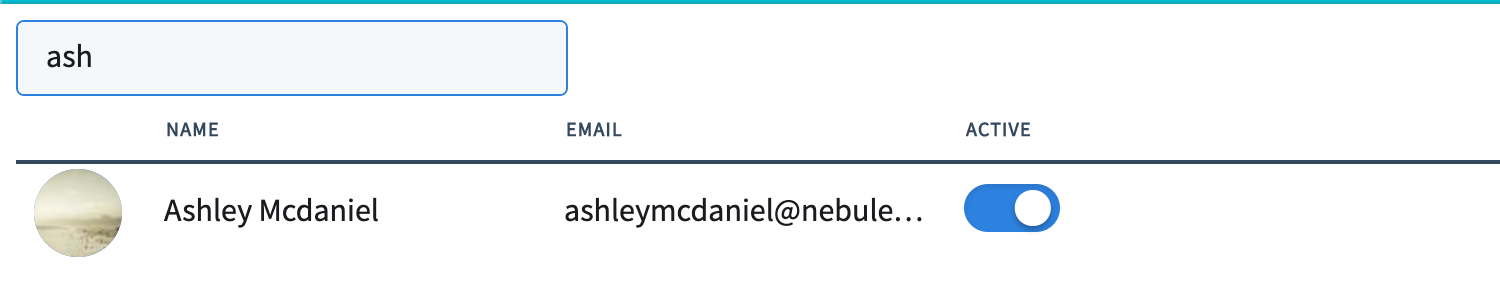
- [ ] Implement full-text filtering
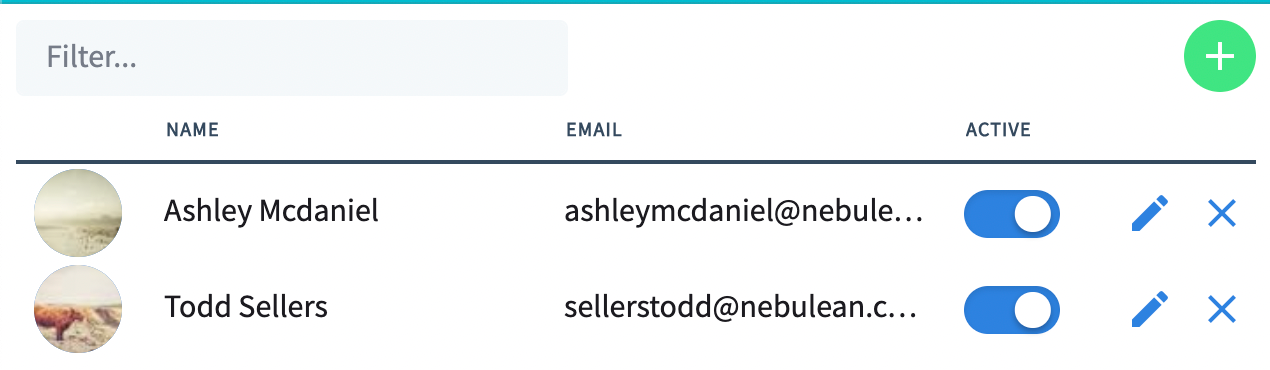
- [ ] Add create, edit and delete functionality

Scaffold new project
As we’re starting from scratch, we need a runtime environment. Vite is an optimal choice.
Code goes here:
If you open the page in browser - you should see default vite page:

There are several dependencies we’d need for our project:
Then we should add Vuestic UI import to main.ts file:
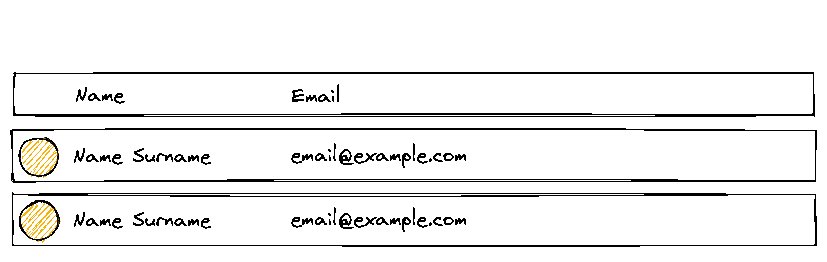
Make a simple table with "image", "name", "email"
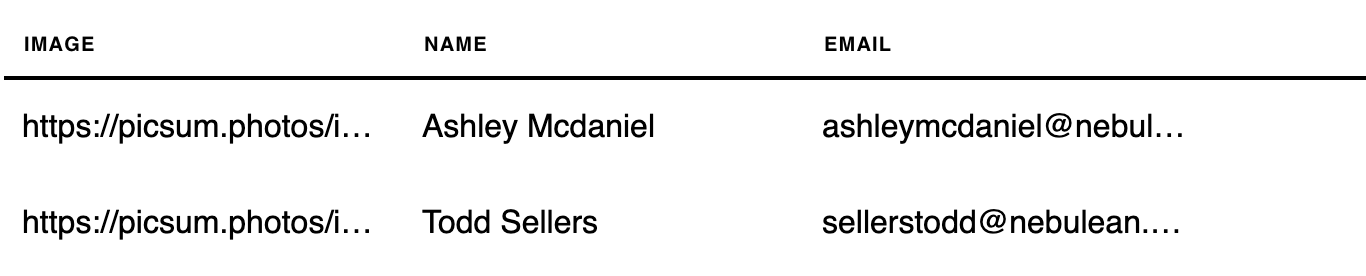
Now let’s work on UsersPage.vue component:
Here we used modules import for AG Grid instead of packages. The difference is that modules is something like lego bricks, you assemble the configuration you need with small pieces to minimize footprint, and packages bundle already has everything included. modules is generally preferrable.
We need data for several users:
We don’t use backend in this example, but normally you’ll fetch this data from API. In our case - we import it directly from data/users.ts file.
`reactive(users)` is of no importance right now, but would be useful for dynamic data updates later on.

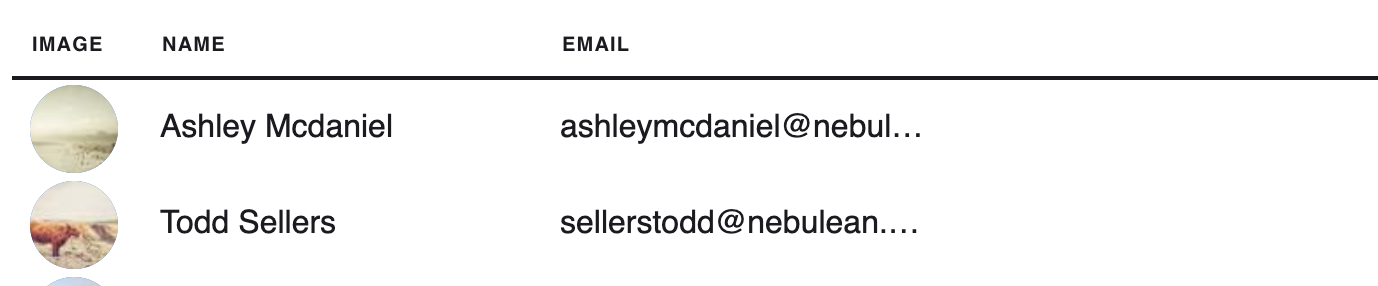
Image doesn’t look right! We can use AG Grid formatter, but better idea would be to use va-avatar from Vuestic UI. For that let’s create a component:
and register it in 'UsersPage.vue'
All custom components we have to attach via 'cellRenderer'. From component side we also have to use params, which is a prop AG Grid passes to component.
We can mark this step as complete and do a little celebration 🎉!

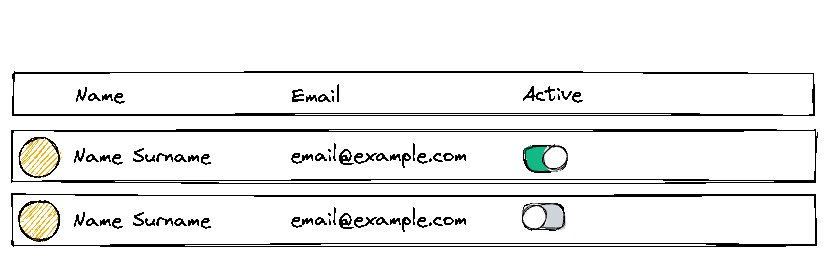
Add 'active' column
In active field we modify user data. Let’s create the component
and register it in 'UsersPage.vue'

Generally, you won’t modify user data directly, and instead rely on backend. Something like this:
Then, in component we can:
But our example is complicated enough as it is 😉, so let’s move to the next step.
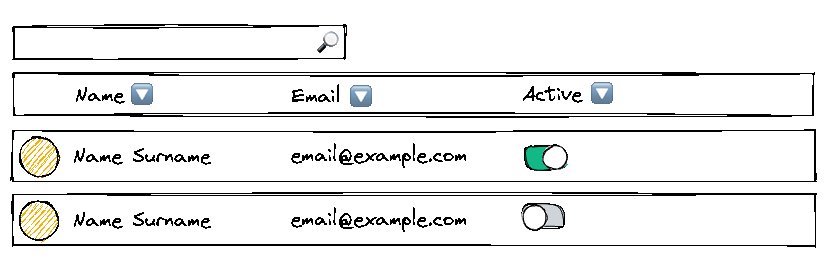
Implement sorting for all columns
Sorting is the simplest thing if we just use sorting from AG Grid:

Implement full text filtering
For filtering AG Grid built in functionality is far from being sufficient, and we have to mostly implement it externally.
That’s a lot of code, so let’s try to piece it apart.
- 'watch' part is needed to let AG Grid know that filter had changed, as it doesn’t catch up on its own.
- 'isExtenalFilterPresent' informs AG Grid that external filter is present.
- 'doesExternalFilterPass' allows us to pass external filter.
A bit excessive, but it works 😬

Add create, edit and delete functionality
That’s a big task, compared to what we did before, so let’s do it piece meal.
First, let’s focus on UI: we’d need “Actions” column with “Edit” and “Delete” buttons as well as “Create” button.
For “Actions”, as before, we’ll create a component with 2 buttons:
The key difference with “Active” component is that we use params.context, which gives access to state from parent component. In our case we pass editUser and removeUser functions from parent, which “Actions” component can run.
Create button is not hard at all and will just call a method UsersPage component.
Before we focus on users list logic we have to add an editing modal, with input for each field:
In parent component we implement all logic for creating, updating and deletion:
The only interesting part here is agGridContext, which we have to pass to ag-grid-vue component as a prop:
Alternative would be to use inject/provide, but it doesn’t work for composition api.
Here’s the end result of our journey:


And here’s an actual page if you want to click around.
Conclusion
In this article you learned how to use Vuestic UI and AG Grid together. AG Grid Vue is an advanced and configurable solution, that will support your application regardless of scale and complexity. That’s definitely a good option to consider if you’re looking for open source data grid with virtual scroll, fixed columns, editing and many other features you can check in docs.
Vuestic is a growing vue UI framework with high customizability and SSR support. It’s a good choice for modern responsive application.In this article you will learn to create an application using Vuestic UI and AG Grid.


.svg)